Hoisting in JavaScript
In this article, we will discuss hoisting in JS with various examples and then discuss how hoisting works in the case of let and const.
Definition
We cannot access variables/functions in some traditional programming languages before declaring those. But in JavaScript, We can access variables/functions even before declaring those in our program. This phenomenon is known as Hoisting.
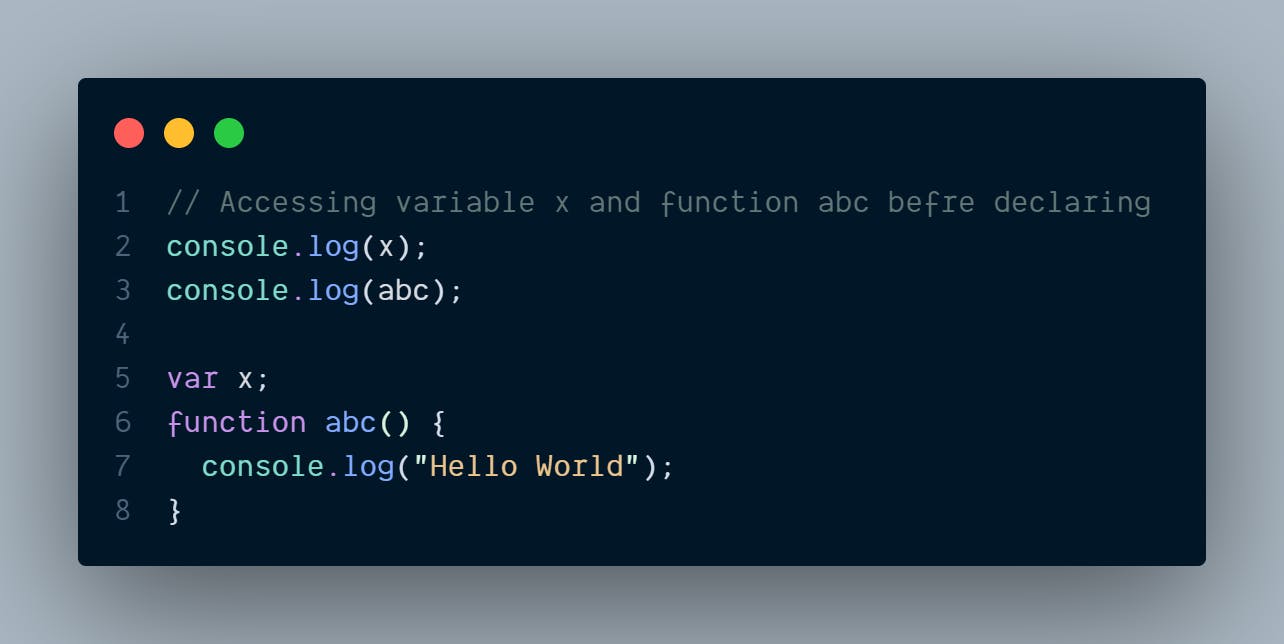
Example-With function keyword

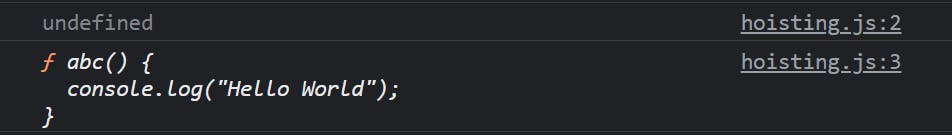
Output for the above code is:

As I explained in my previous blog post, JavaScript will initialize all the variables/functions in a variable environment(Memory heap) before executing the code. This phase is also known as the Memory creation phase. In this phase, variables will be assigned a special keyword undefined and for functions, it will store the whole function definition.
due to this our code gives out as undefined in case of x and function definition in case of abc() function.
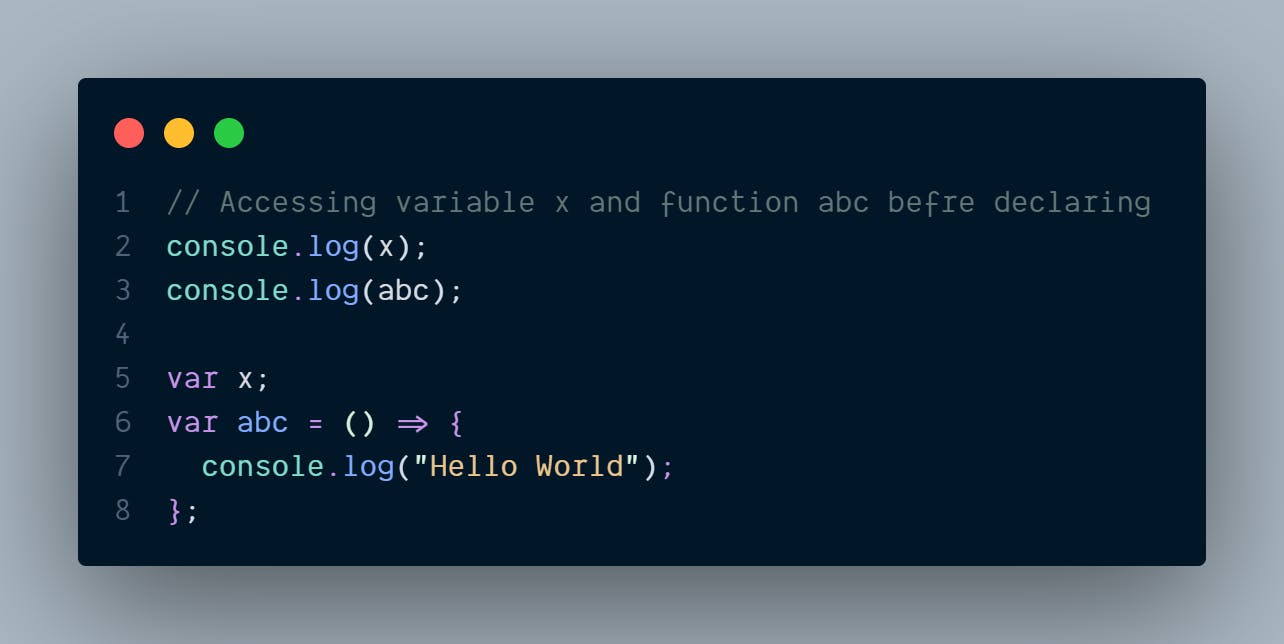
Example-With Arrow function
In this example, We will see how hoisting works in the case of arrow functions.

Output:

We observed something different in the case of arrow functions 🤔
JavaScript will consider abc as a variable in the above case and it will assign undefined in the Memory creation phase.
Will let and const hoisted?
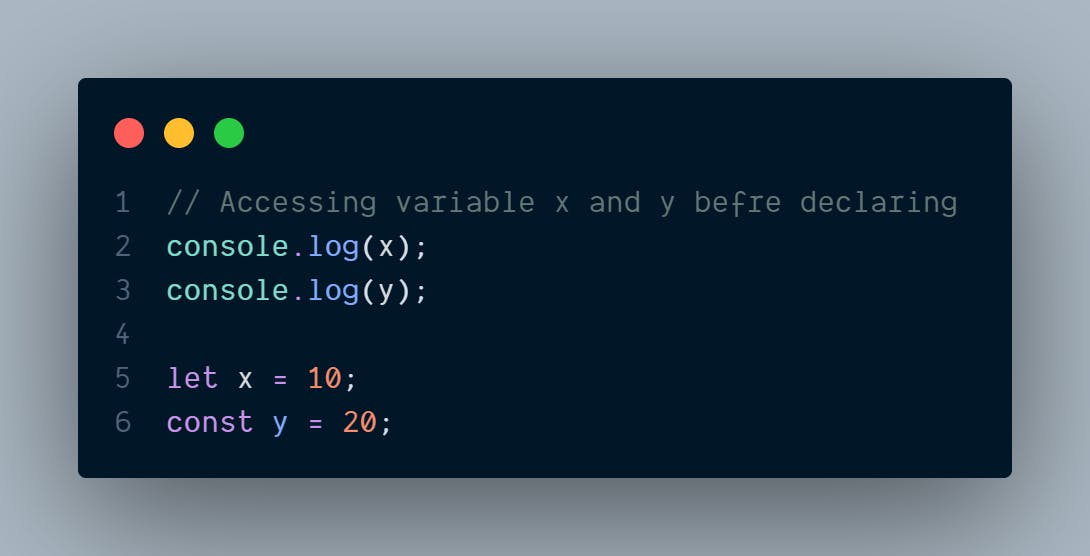
Let's see with an example,

Output for the above code:

So, in the above code, we can't access x and y before declaring those. What's this means? are let and const hoisted?😕
The answer is YES let and const will also be hoisted but in a different way.
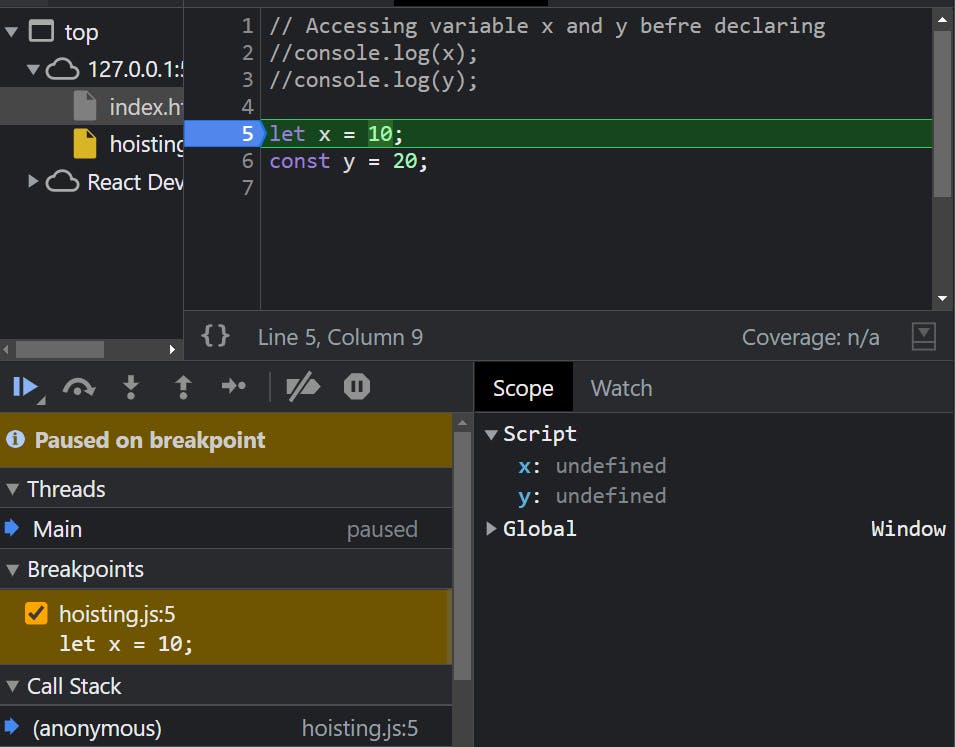
As we already know, let and const are block-scoped, Will see how these will be hoisted in the browser.

Here, I have put a breakpoint on line number 5, Even before executing line number 5 we can see the variables x and y initialized with the special keyword undefined but in different memory space. This proved that let and const also hoisted.
Now, We will get another question, Why we are not able to access x and y if they are hoisted?
let's see another example.

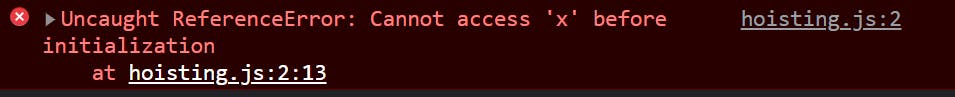
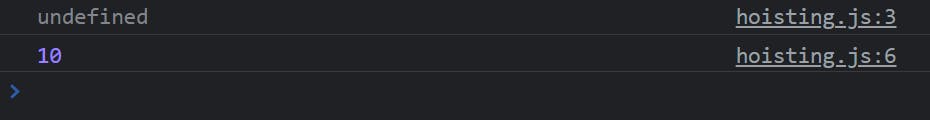
Output:

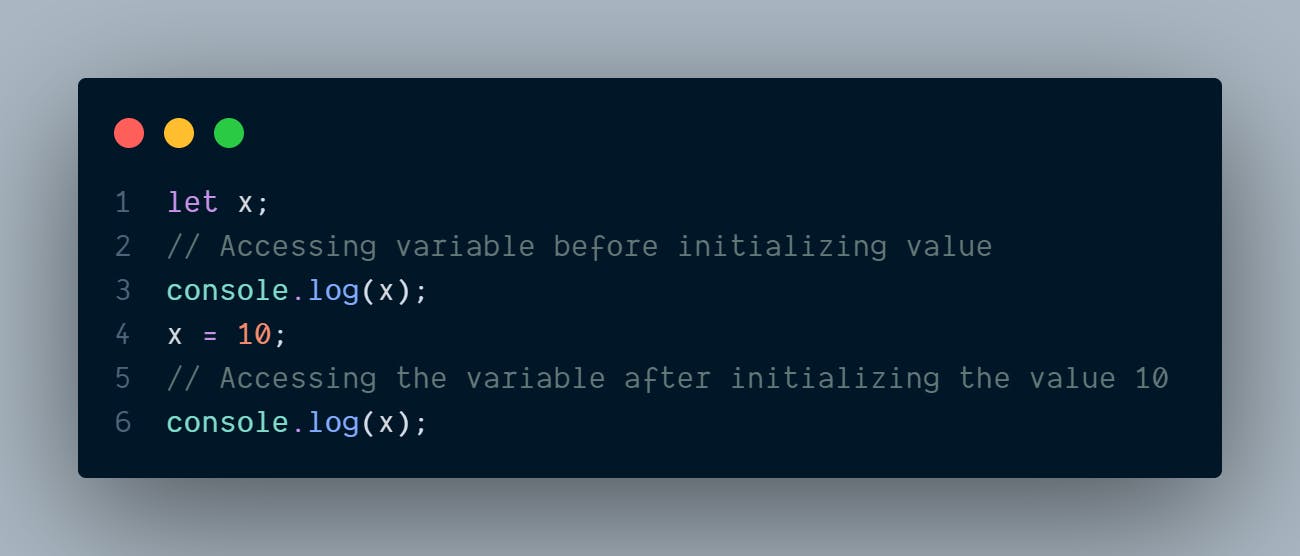
In the above code, we saw that let and const variables are not accessible until and unless they are initialized with some values. The time from variable hoisting to variable initialization Is Temporal Dead Zone (TDZ)
And, during this temporal dead zone time, we cannot access the variables. due to this, we got reference errors in the above examples.
Conclusion
Hoisting is a phenomenon in JS by which we can access variables and functions even before declaring those in our program.
In the case of arrow functions,
undefinedwill be initialized in the memory creation phase.let and const are also hoisted but in different memory locations.
We cannot access let and const variables before initializing those because of Temporal Dead Zone.
I hope you learnt something new by reading this post. Please like this and share this post with your friends and community, it motivates me to write more awesome blog posts.
Will see you in my next blog post 😊